Drupal core has two initiatives that are helping modernize our platform and make it easier to work with. There is the API-First Initiative and the proposed JavaScript Framework Initiative. While separate, these two initiatives have a big and somewhat overlapping impact. Together they will make Drupal an even greater eCommerce platform and allow us to do more amazing things with Drupal Commerce.
What is API-First, and why should it matter?

The initiative has a simple purpose: make it easy for the data managed by Drupal to be consumed anywhere. A common need driving the initiative is the usage of Drupal with a decoupled frontend — i.e. where a JavaScript library or mobile app is rendering content from Drupal but Drupal itself has no part in the render process.
We have our own hot buzzword in the eCommerce realm: omnichannel. What does omnichannel mean? Well, it’s this idea you’re selling anywhere and everywhere. Your products are controlled in one location and appear on Amazon, Walmart.com Marketplace, Google Merchant Seller, custom mobile apps, in-store kiosks, etc. You manage your products in Drupal and push the relevant data out. The API-First initiative will make it easier to integrate with these kinds of services.
It also expands what Drupal Commerce can be, beyond just a full-stack store. In one recent case study, Running a Billion Dollar Business on Drupal Commerce, Drupal Commerce was used in a micro-service architecture. Drupal Commerce has the data model act as a product information manager, inventory management, an order workflow manager, and more — all the components you expect out of an ERP and tools Drupal Commerce users generally already use. The API-First initiative can make it easier to interface with Drupal and allow Drupal Commerce to serve in these capacities.

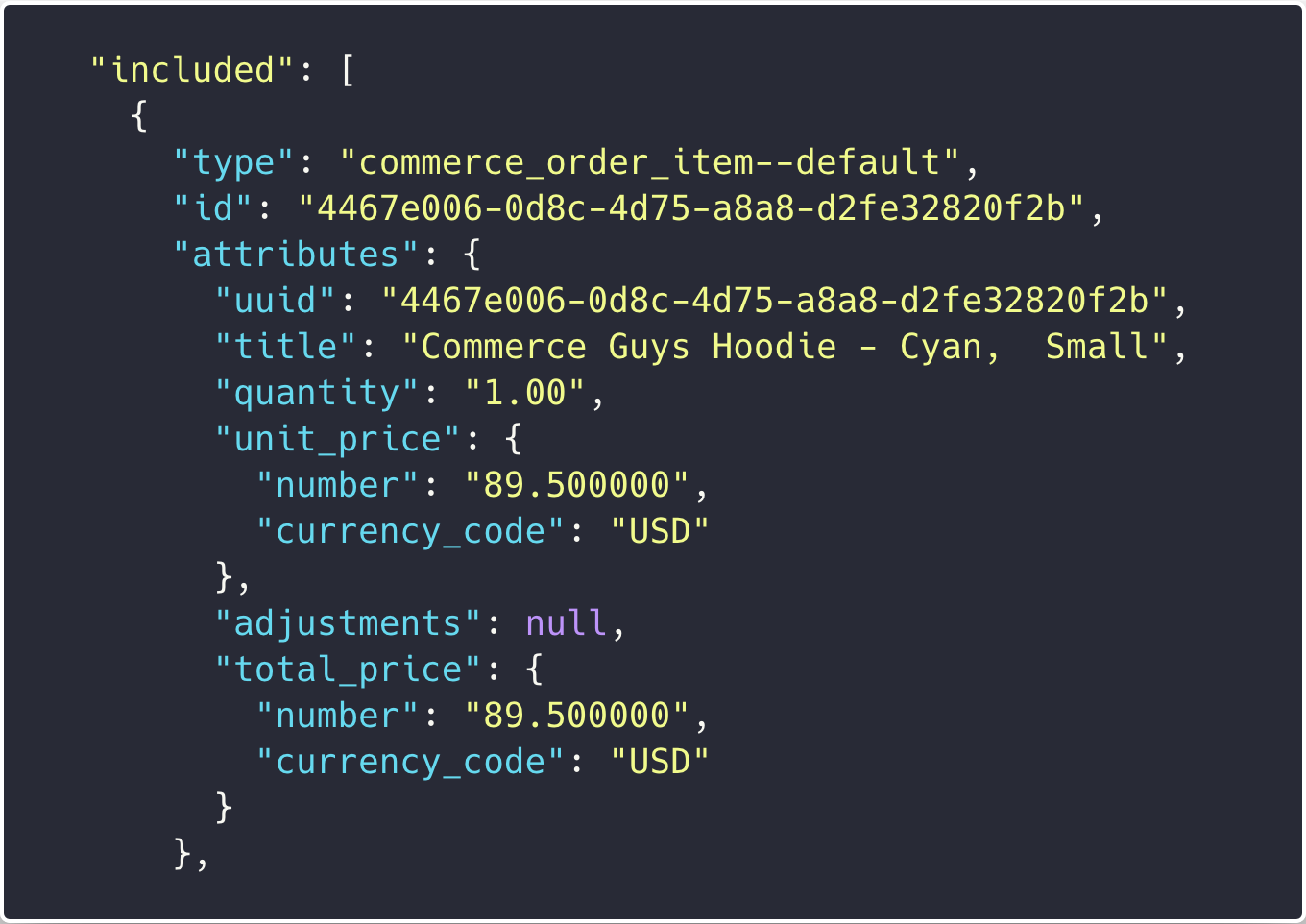
Current Drupal Commerce users already implement the RESTful Web Services module and JSON API to accomplish these tasks. I look forward to what can come as Drupal core has better support for exporting internal data for external consumers.
Modernized JavaScript will build a better Drupal Commerce

What was your last online shopping experience like? How did the shopping cart work? Did the checkout refresh itself or specific parts of the page? Did it have fancy loaders and other doodads that let you know it was processing without refreshing?
Drupal has some dated JavaScript. While it has a pretty robust JavaScript API all things considered, it was written by PHP developers for PHP developers. We have Underscore and Backbone in Drupal 8, but they became outdated for the modern web by the time we got to use them.
For an example of where we'd like to be, take a look at the following Add to Cart experience. There’s no page reload, but adding a product to the cart shows a confirmation alert and my cart block increments its quantity. These are interactions we are growing accustomed to and taking for granted, until we have to implement them.

In Drupal Commerce, or Drupal rather, this currently would involve adjusting the add to cart form to support an #ajax call. You'd have to hope that a status message block is present to render the success message, and then you have to make a best guess to target the cart block and change it’s quantity. All of this needs to be done in PHP to build Ajax response commands. It’s possible, but it shouldn’t be so hard.
With the API-First initiative we can begin to build a public facing API for working with carts. Then with modern JavaScript tooling in Drupal we can start to build components with ReactJS to enable these experiences. If ReactJS isn’t your thing, the groundwork is there to use AngularJS or VueJS and reference whatever comes out of the box as an example.
Having an improved Drupal core means an improved Drupal Commerce. These two initiatives let us tackle the frontend user experience and even the backoffice administrative experience.
Check out the other strategic initiatives
There are many initiatives happening, and all of them make an impact. If you have not read about them, I highly advise you check out the Drupal Core Strategic Initiatives page.

