We recently released Drupal Commerce 2.8 and are excited to highlight some of the new features. We also published new releases of two key contributed modules that make lightning-fast, client-side Add to Cart forms possible, representing a significant improvement to the customer experience.
Drupal Commerce 2.8 adds BOGO support
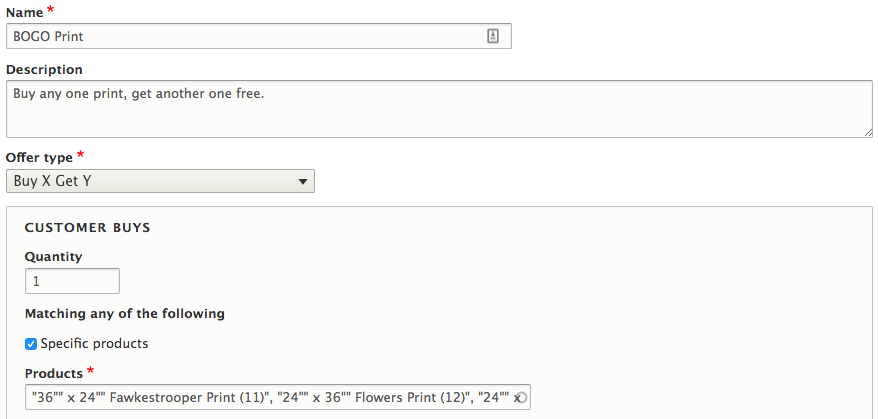
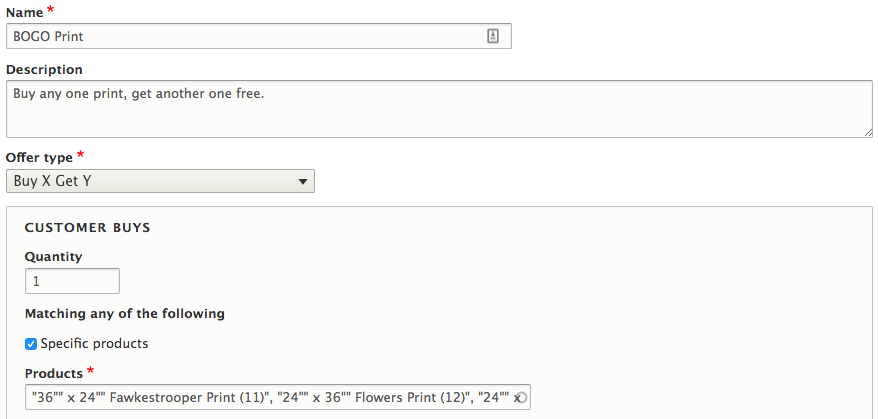
The most significant new feature in the 2.8 release is the “Buy X, Get Y” offer type funded by Norwegian Drupal agency Ny Media. You can now configure promotions with just core functionality that grant free or reduced price products after a set number of other products have been added to the cart. This work required a re-architecture of parts of the promotions data model and a redesign of the user interface to make it easier for merchants to create promotions in general.

Other key updates and improvements in this release include:
Read the release notes to get the full scope of additional updates and also to learn about some backward compatibility breaks that affect custom promotions, custom tax types, and order processors. We'll keep chipping away at the core roadmap and plan to add query-level entity access to the API for the next release.
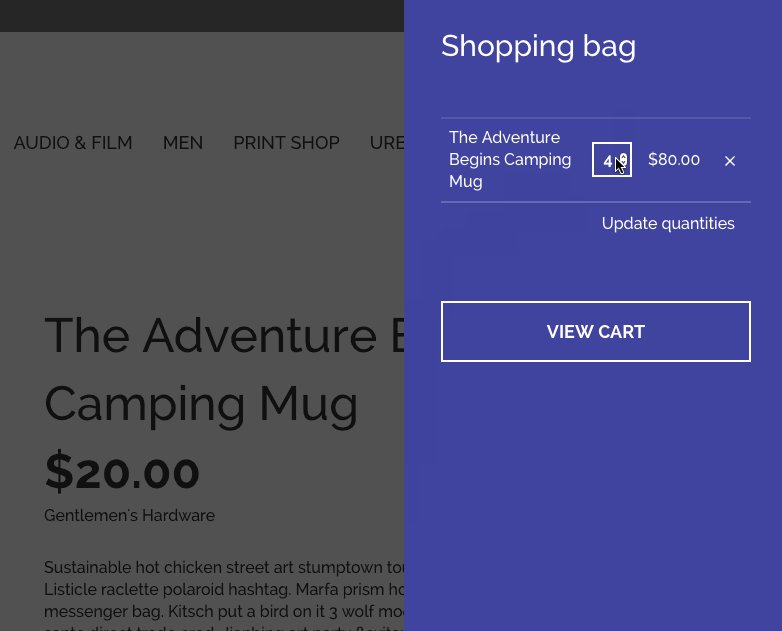
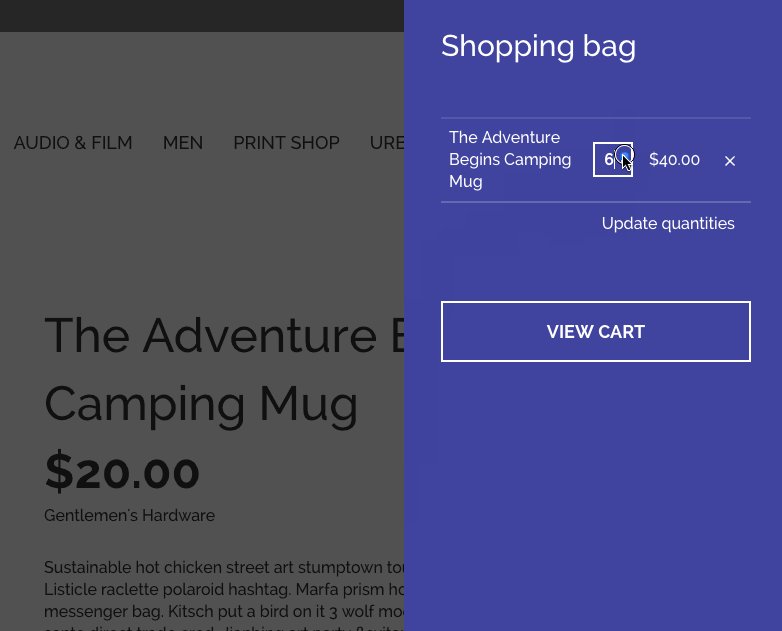
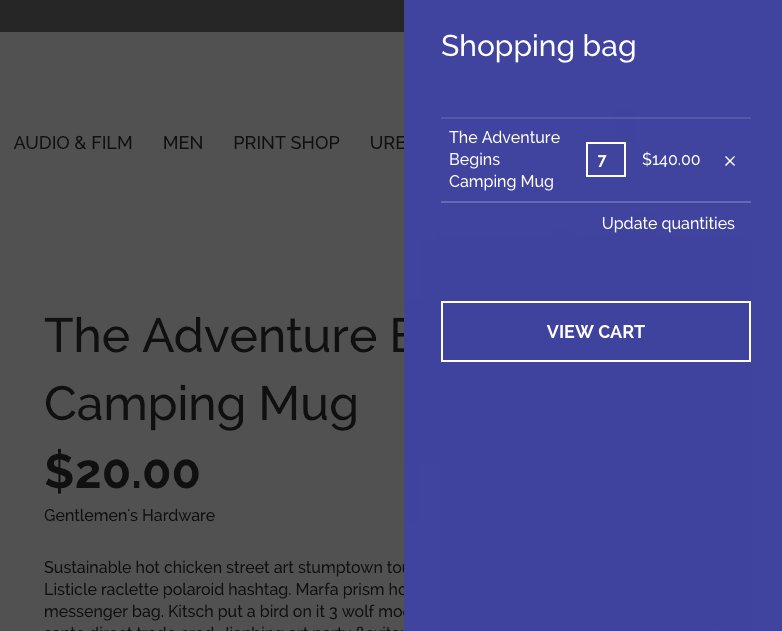
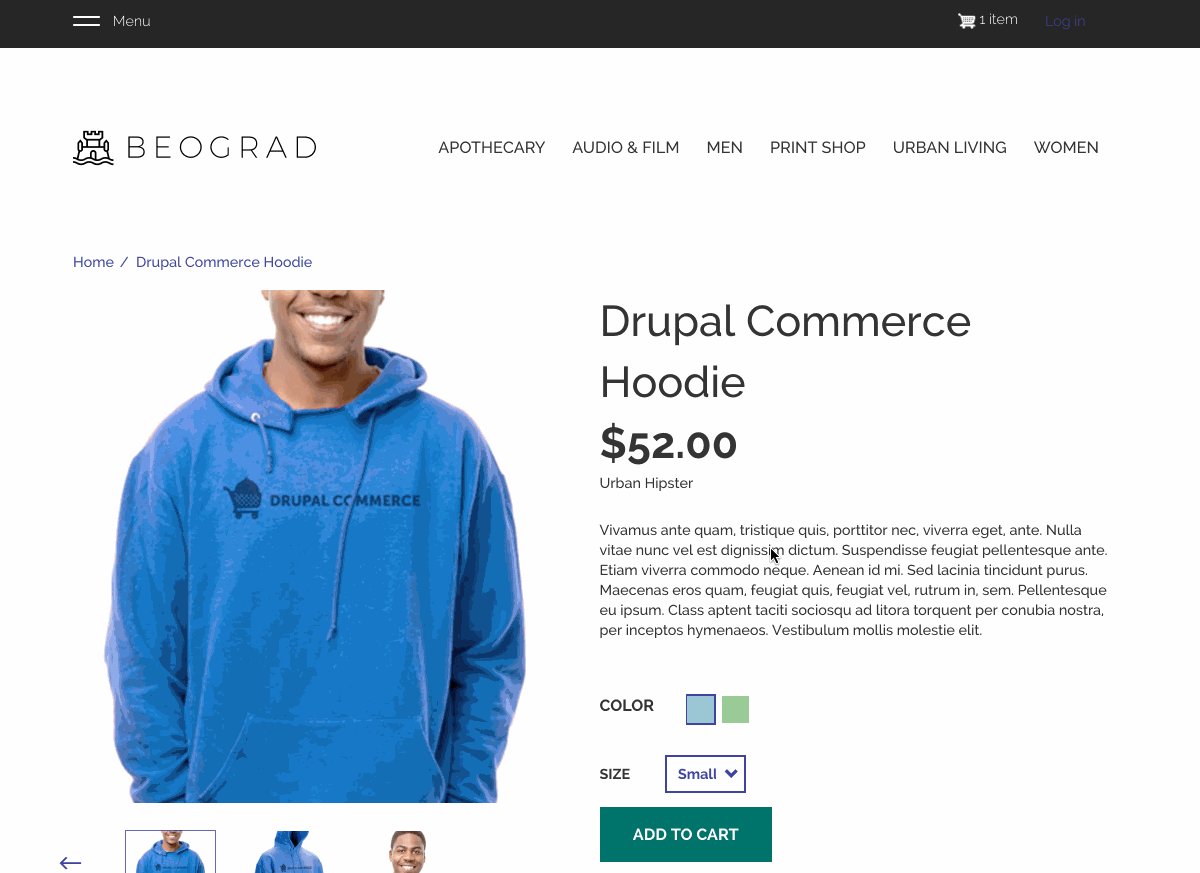
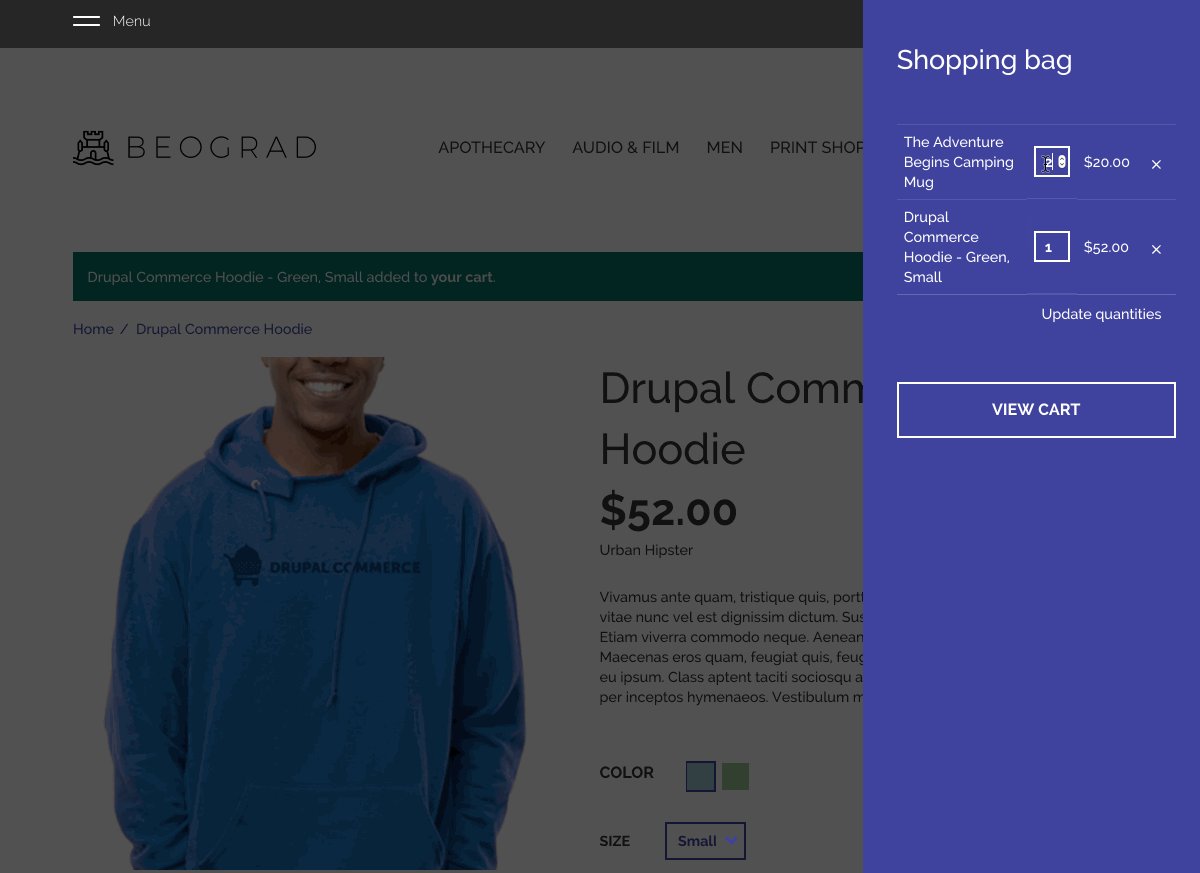
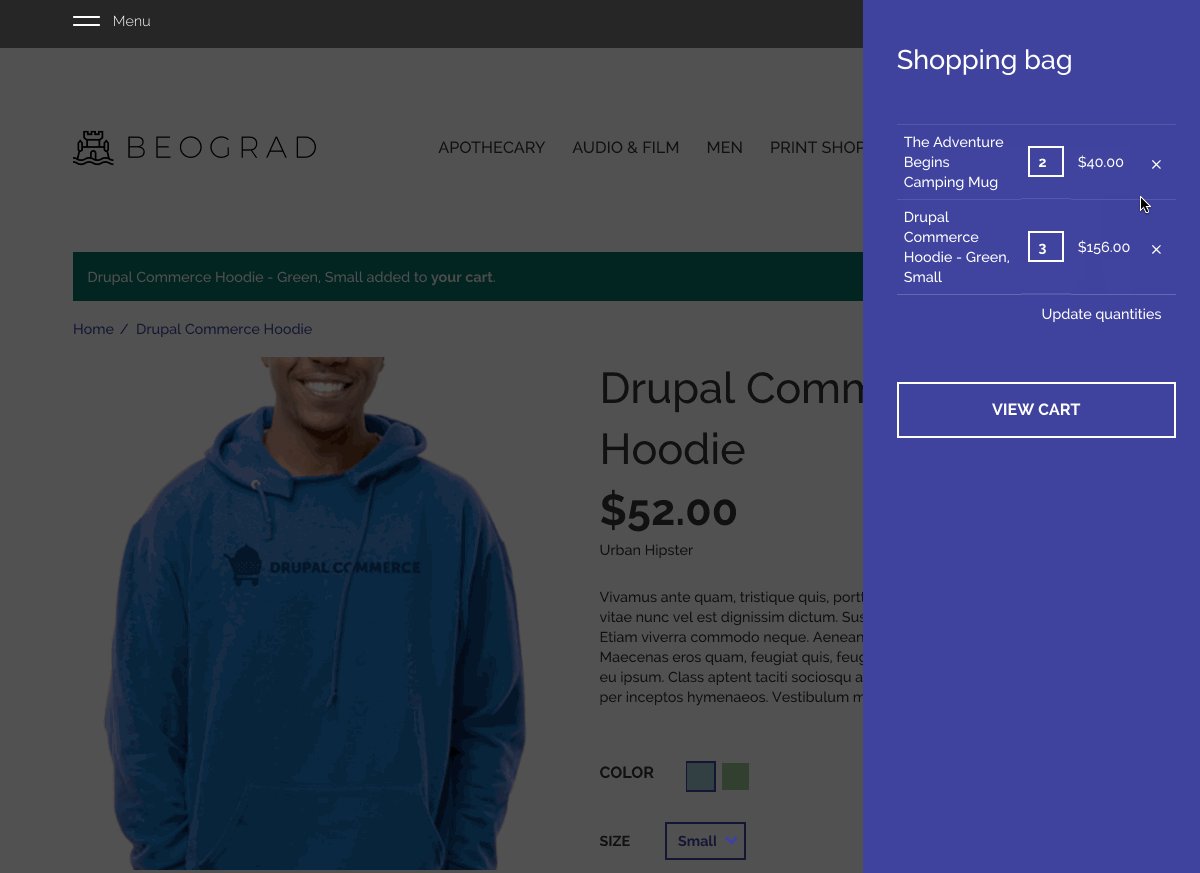
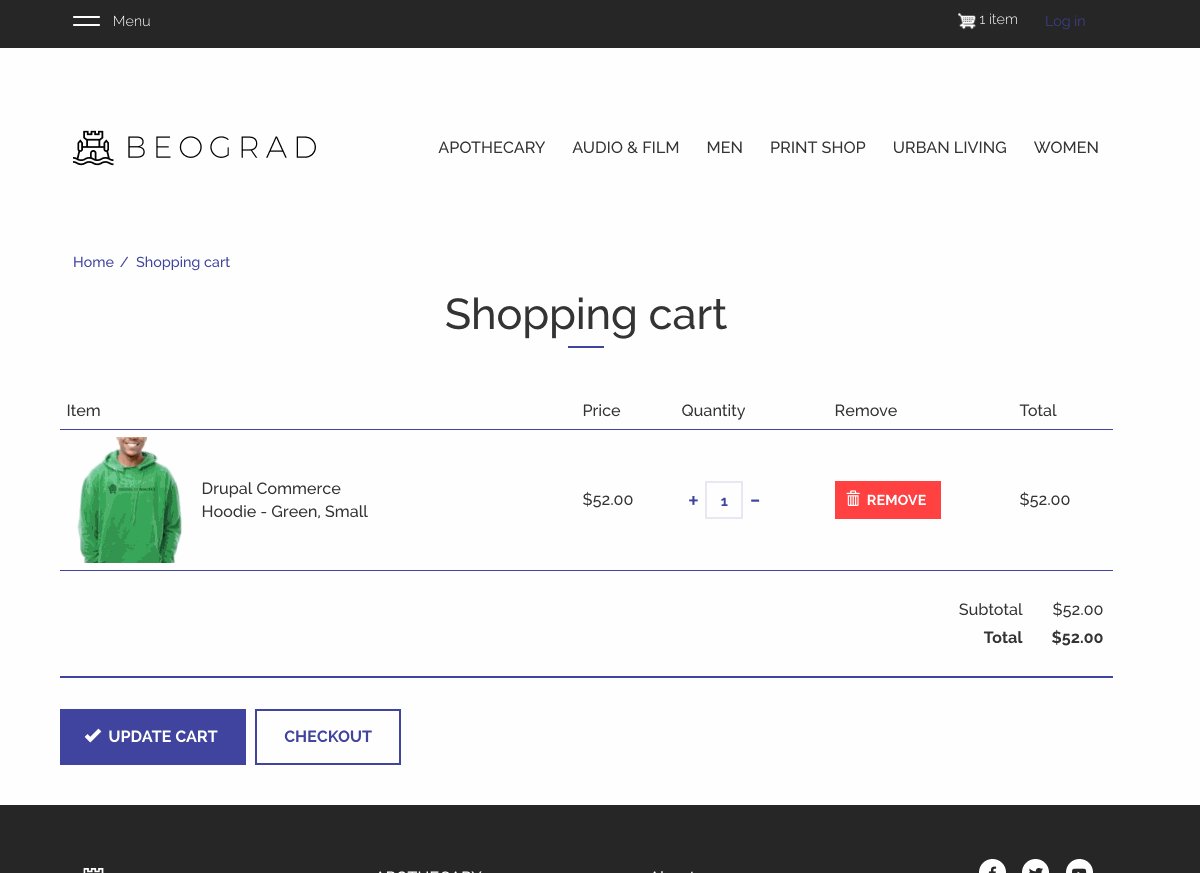
Commerce Cart Flyout “Add to Cart” Update
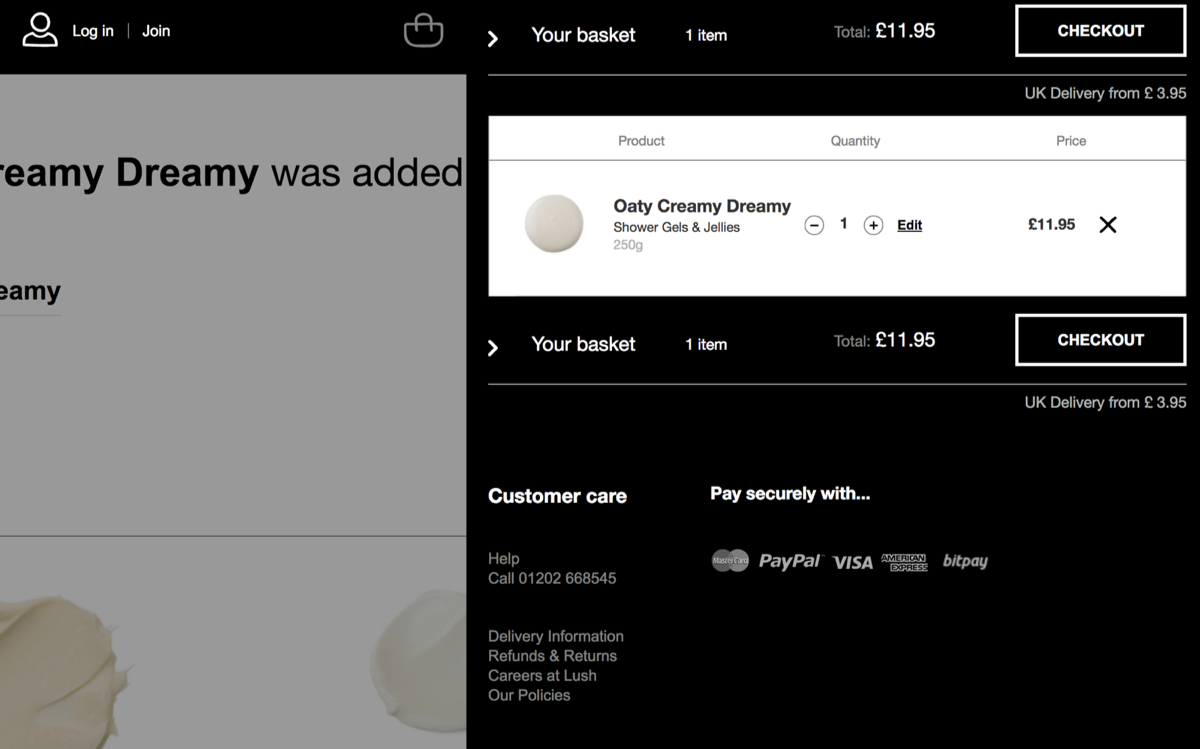
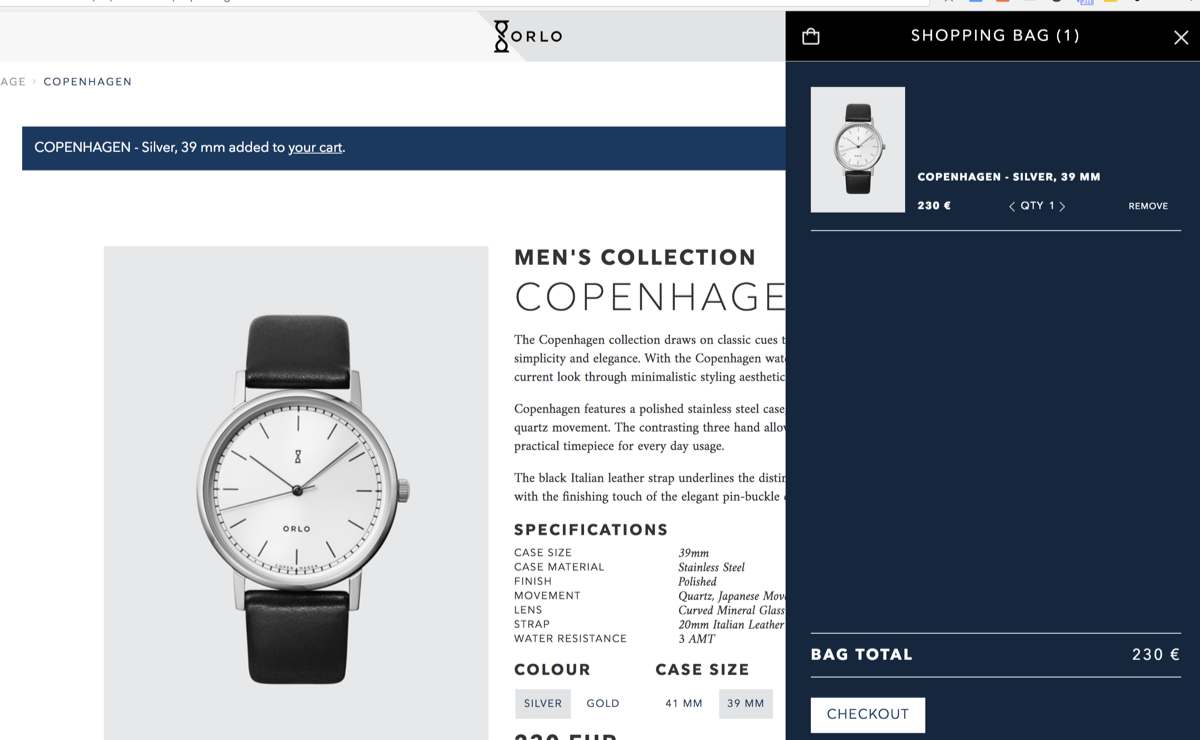
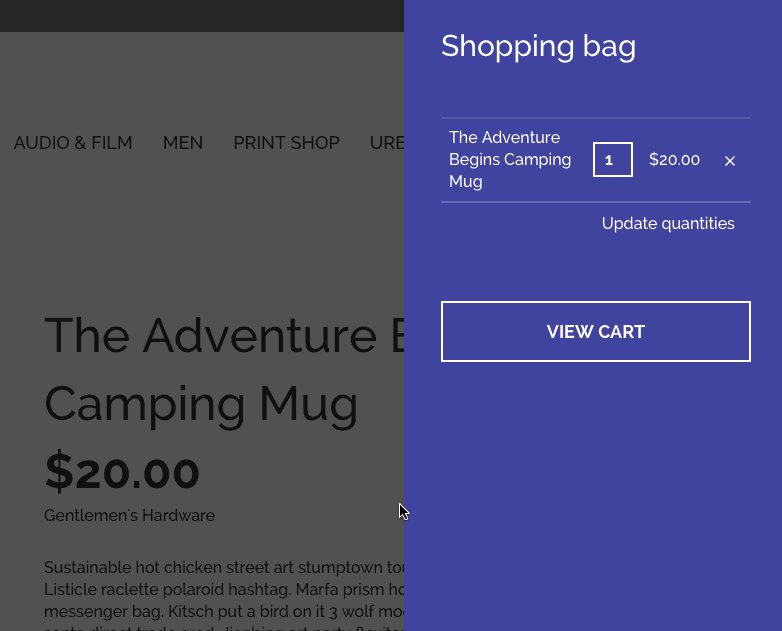
The newest release of the Cart Flyout module includes notable updates to its JavaScript based “Add to Cart” feature. In addition to powering an editable shopping cart in a “flyout” sidebar, it now improves the Add to Cart experience with a very fast client-side solution using resources defined by the Commerce Cart API.
The standard Add to Cart form uses Drupal’s Forms API to update form elements based on attribute selection. It can submit three to four Ajax requests on average while customers select a product variation, but the new module can build, update, and submit the form purely in the client via JavaScript. Because the server sends the browser all the data it needs to build the interactive form in the initial request, we're able to avoid any additional requests to the server until the customer is actually ready to initiate the Add to Cart. Check it out:
Even under high visitor load, users will have a faster experience overall. Server resources are only devoted to users who decide to convert. Casual visitors can browse and modify product variations as much as they like and not affect other users’ load times. This is yet another step on our path toward providing a progressively decoupled eCommerce solution for the community to build robust experiences for merchants and consumers.