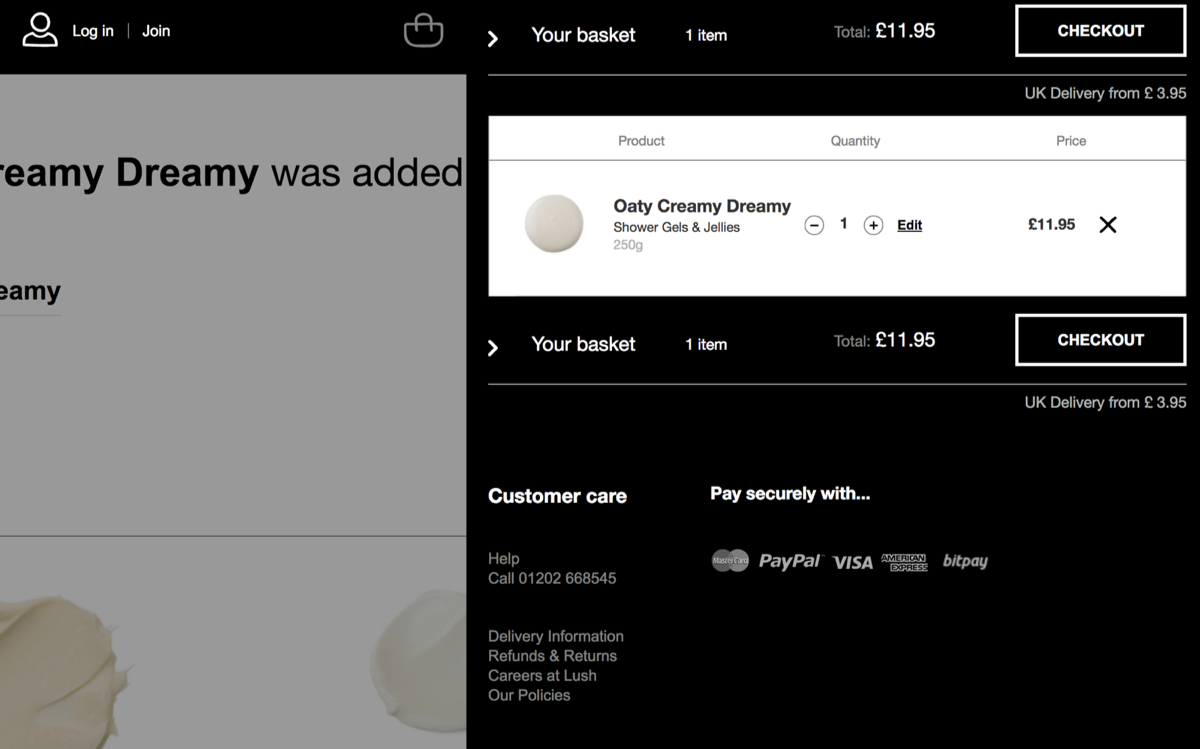
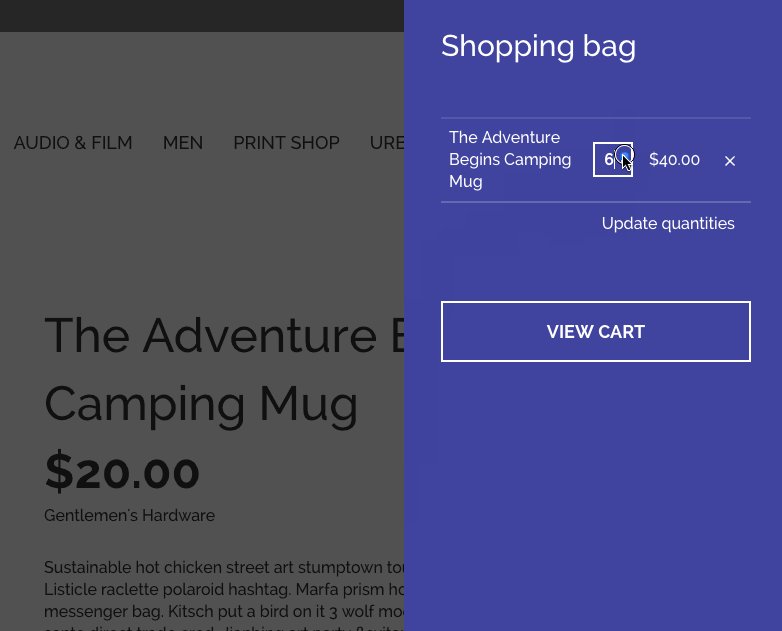
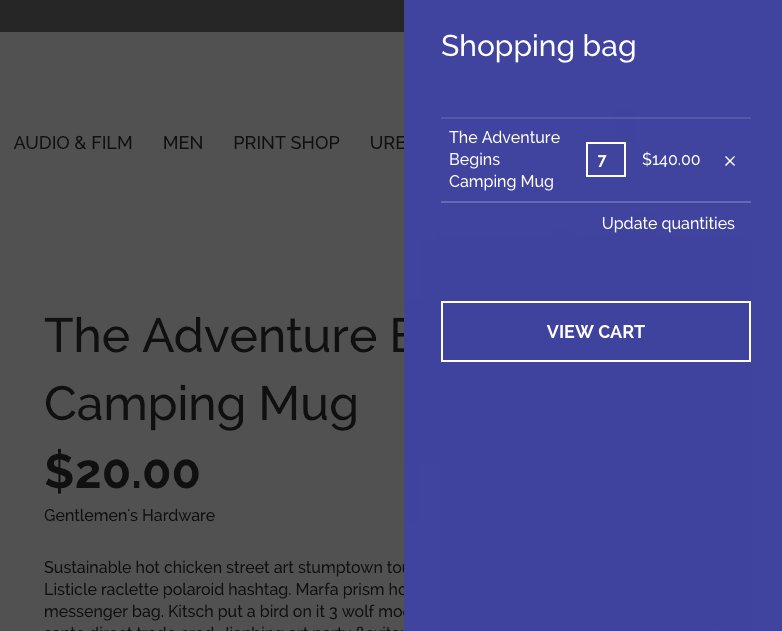
Last week we announced the Commerce Cart API module with a goal of facilitating new patterns for Commerce 2.x shopping cart management. As far back as the launch of Lush's UK store, we began seeing more sites adopt one such pattern where the cart block just shows an icon or the number of items in the cart but clicking on it expands a sidebar that lets customers update the cart contents via JavaScript interactions:

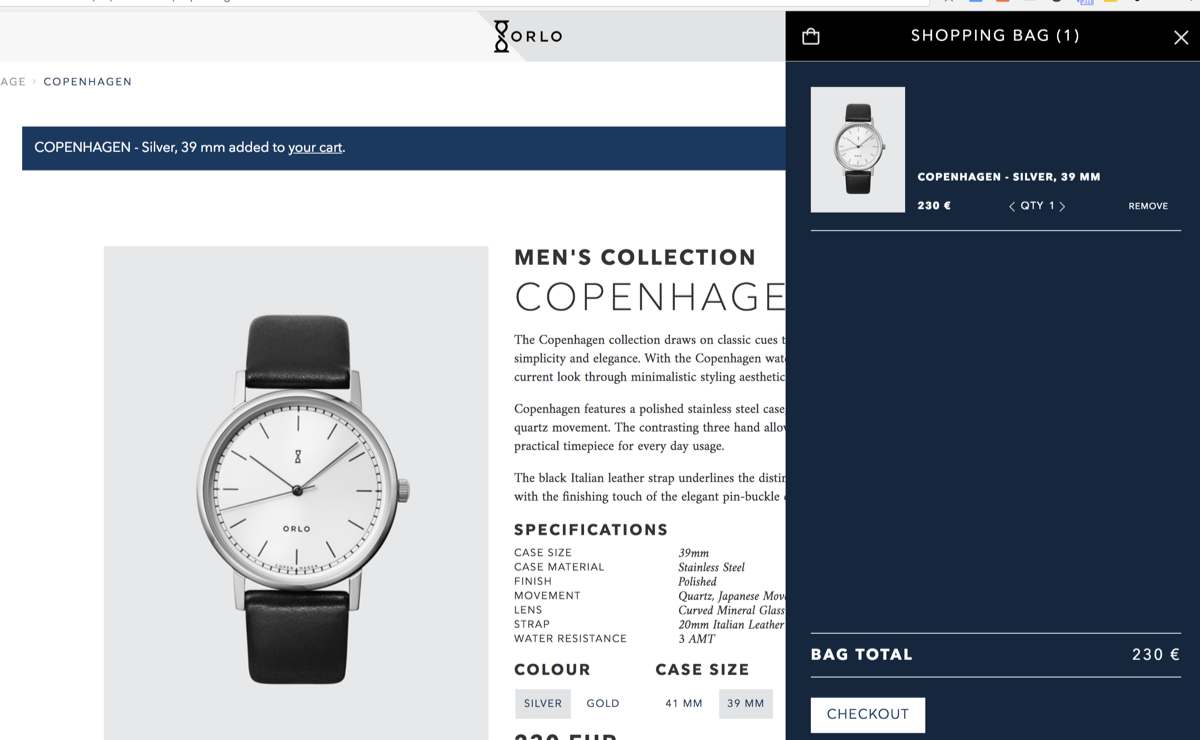
We saw this more recently with a similar feature on the Orlo watches website launched by our friends at 1xINTERNET:

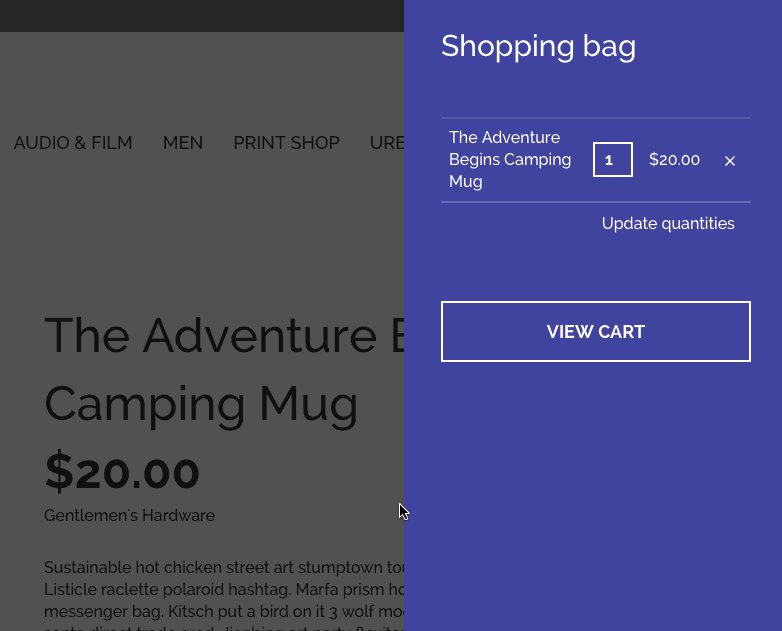
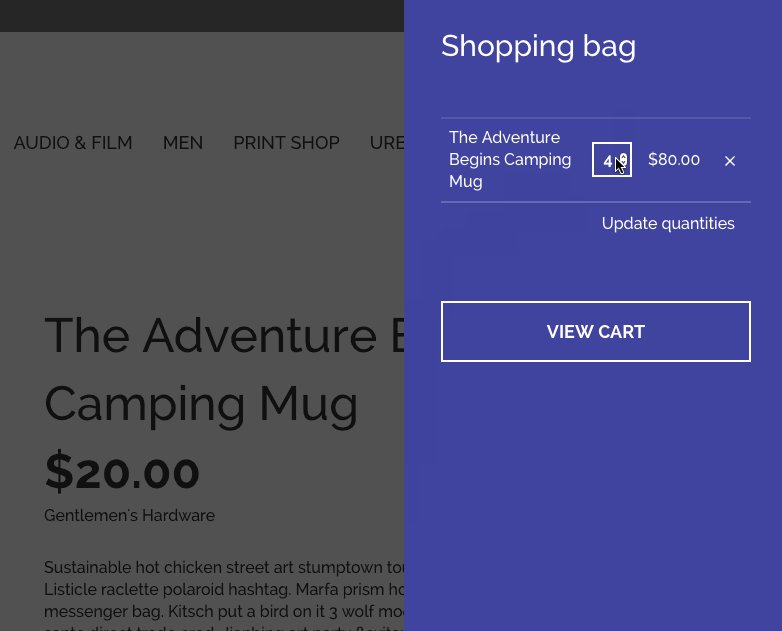
We expect each successive Drupal Commerce release to cut down the number of things every site developer has to do to launch a new store. Providing a general solution to this cart paradigm would do just that! We received positive feedback on the cart flyout at DrupalCon, so building on the Cart API, we have now released Commerce Cart Flyout to provide a progressively decoupled cart block and form, which gives customers a more modern cart update experience.
What does the Cart Flyout module do?
- Provides a new cart block which triggers the cart form flyout.
- Allows quickly changing quantities of an order item.
- Allows removing order items without a page refresh.
- Gives flexibility for design and interaction that is not limited by Drupal's Form API and rendering layer.
What is next
- Provide better user feedback when an operation occurs, such as dimming the form when the auto-update happens.
- I would love to see the add to cart message's "your cart" link trigger the flyout.
Check out the demo video!

How is it built?
In discussion with Bojan, we decided to use Backbone.js and Underscore.js for the implementation since they ship with Drupal core. Yes, it was a journey back in time, but it also provided a way to ship a contributed project without introducing an additional dependency for end users.
The module stores Underscore.js templates in Twig files that register to the theme registry. The decision to use Twig and the theme registry allows themes to customize the template and markup. We do this for our demo theme Belgrade, which you can see in its code repository: http://cgit.drupalcode.org/belgrade/tree/templates/commerce/cart.
In fact, I used a ReactJS implementation to test the underlying API and prototype this module. If you’re interested, see the test sub-module in the Cart API repository.

